Use LocalXpose with Traefik
Expose multiple services through a single LocalXpose tunnel using Traefik as a reverse proxy.
Overview
This tutorial demonstrates how to use LocalXpose with Traefik (opens in a new tab), a modern HTTP reverse proxy and load balancer. This setup is ideal for:
- Exposing multiple services through one tunnel
- Managing subdomain routing automatically
- Running microservices architectures locally
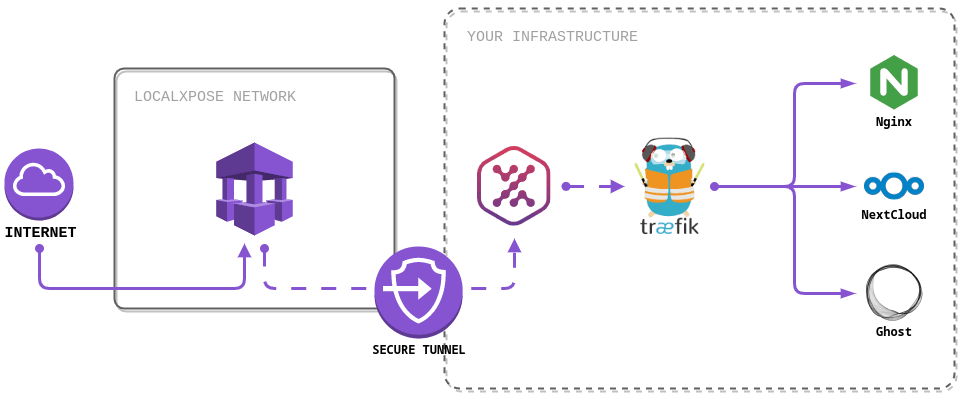
Architecture
We'll build a complete stack with three demo services:
- Nginx - Web server (nginx.example.com)
- Nextcloud - File hosting (nextcloud.example.com)
- Ghost - Blogging platform (blog.example.com)
Traefik will route incoming requests to the appropriate service based on the subdomain, while LocalXpose provides the internet connectivity.

Prerequisites
- Docker and Docker Compose installed
- LocalXpose access token (get one here (opens in a new tab))
- A custom domain with wildcard support
Step 1: Reserve a Wildcard Domain
First, reserve a wildcard domain to handle all subdomains:
loclx domain reserve --domain '*.yourdomain.com'Then add the required CNAME record to your DNS provider. See our domain reservation guide for detailed instructions.
Step 2: Create Docker Compose Configuration
Create a docker-compose.yml file with the following configuration. Replace *.example.com with your reserved domain:
version: '3.8'
services:
# LocalXpose tunnel - exposes Traefik to the internet
localxpose:
image: localxpose/localxpose:latest
command: tunnel -r http --reserved-domain "*.example.com" --to traefik:80
environment:
- LX_ACCESS_TOKEN # Export this in your shell before running
volumes:
- ./lx-data:/home/nonroot/.localxpose # Persist certificates
depends_on:
- traefik
# Traefik - routes requests to appropriate services
traefik:
image: traefik:v2.10
command:
- '--providers.docker=true'
- '--providers.docker.exposedbydefault=false'
- '--entrypoints.web.address=:80'
volumes:
- '/var/run/docker.sock:/var/run/docker.sock:ro'
# Demo Service 1: Nginx web server
nginx:
image: nginxdemos/hello:0.3
labels:
- 'traefik.enable=true'
- 'traefik.http.routers.nginx.rule=Host(`nginx.example.com`)'
- 'traefik.http.routers.nginx.entrypoints=web'
- 'traefik.http.services.nginx.loadbalancer.server.port=80'
# Demo Service 2: Nextcloud file hosting
nextcloud:
image: nextcloud:stable-apache
labels:
- 'traefik.enable=true'
- 'traefik.http.routers.nextcloud.rule=Host(`nextcloud.example.com`)'
- 'traefik.http.routers.nextcloud.entrypoints=web'
- 'traefik.http.services.nextcloud.loadbalancer.server.port=80'
# Demo Service 3: Ghost blogging platform
ghost:
image: ghost:5
environment:
url: http://blog.example.com
labels:
- 'traefik.enable=true'
- 'traefik.http.routers.ghost.rule=Host(`blog.example.com`)'
- 'traefik.http.routers.ghost.entrypoints=web'
- 'traefik.http.services.ghost.loadbalancer.server.port=2368'Step 3: Launch the Stack
# Export your access token
export LX_ACCESS_TOKEN=your_token_here
# Start all services
docker compose up -dStep 4: Access Your Services
Once running, your services are accessible from the internet:
- https://nginx.example.com (opens in a new tab) - Nginx demo
- https://blog.example.com (opens in a new tab) - Ghost blog
- https://nextcloud.example.com (opens in a new tab) - Nextcloud files
LocalXpose automatically handles HTTPS certificates for all subdomains.
Adding Your Own Services
To add your own service to this setup:
- Add the service to docker-compose.yml
- Configure Traefik labels with your desired subdomain
- Ensure the service port is correctly specified
Example for a Node.js app:
myapp:
image: node:18
working_dir: /app
volumes:
- ./myapp:/app
command: npm start
labels:
- 'traefik.enable=true'
- 'traefik.http.routers.myapp.rule=Host(`app.example.com`)'
- 'traefik.http.routers.myapp.entrypoints=web'
- 'traefik.http.services.myapp.loadbalancer.server.port=3000'Clean-up
# from the original directory containing docker-compose.yml
docker compose downTroubleshooting
- Services not accessible: Check that Traefik can reach your service using
docker logs traefik - Wrong routing: Verify the Host rule matches your subdomain exactly
- HTTPS issues: Ensure port 54538 is available if using custom certificates
Next Steps
- Learn about custom domain setup
- Explore Let's Encrypt certificates
- See our Docker guide for more container configurations
The bottom line: LocalXpose is perfect for homelabs and platform deployments.
Need help? Contact us at hello@localxpose.io, and check our troubleshooting guide.
Note: Reserved subdomains and wildcard domains require a paid LocalXpose subscription.
Connect any device • Cancel any time